Free Astro Themes & Templates In 2025
Discover the best free Astro themes, templates, UI kits & starter boilerplates for modern websites, landing pages, blogs, portfolios, SaaS, eCommerce & more in 2025.
Corporate & Business

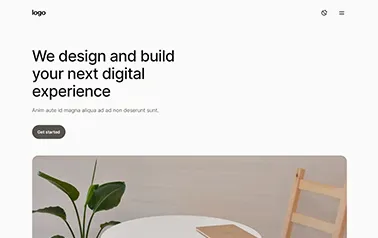
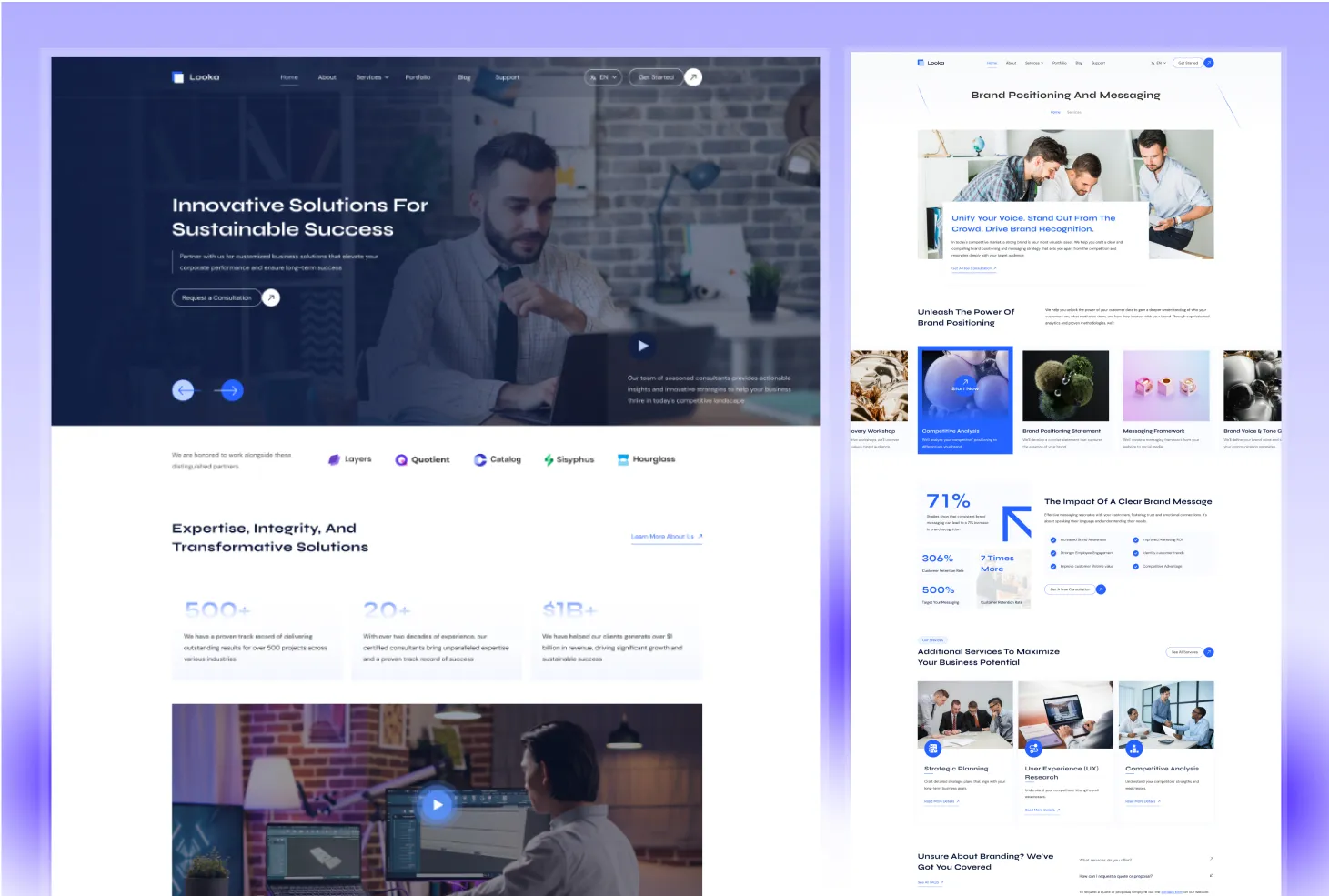
Looka - Corporate Business Theme
Highly customizable, feature-rich and responsive corporate business astro theme.

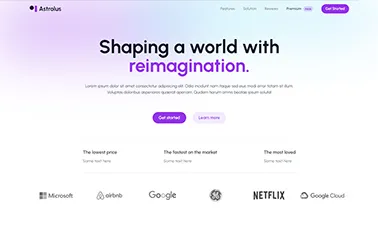
Planetario
A stylish free Astro startup template built with Tailwind CSS to elevate your project’s design.

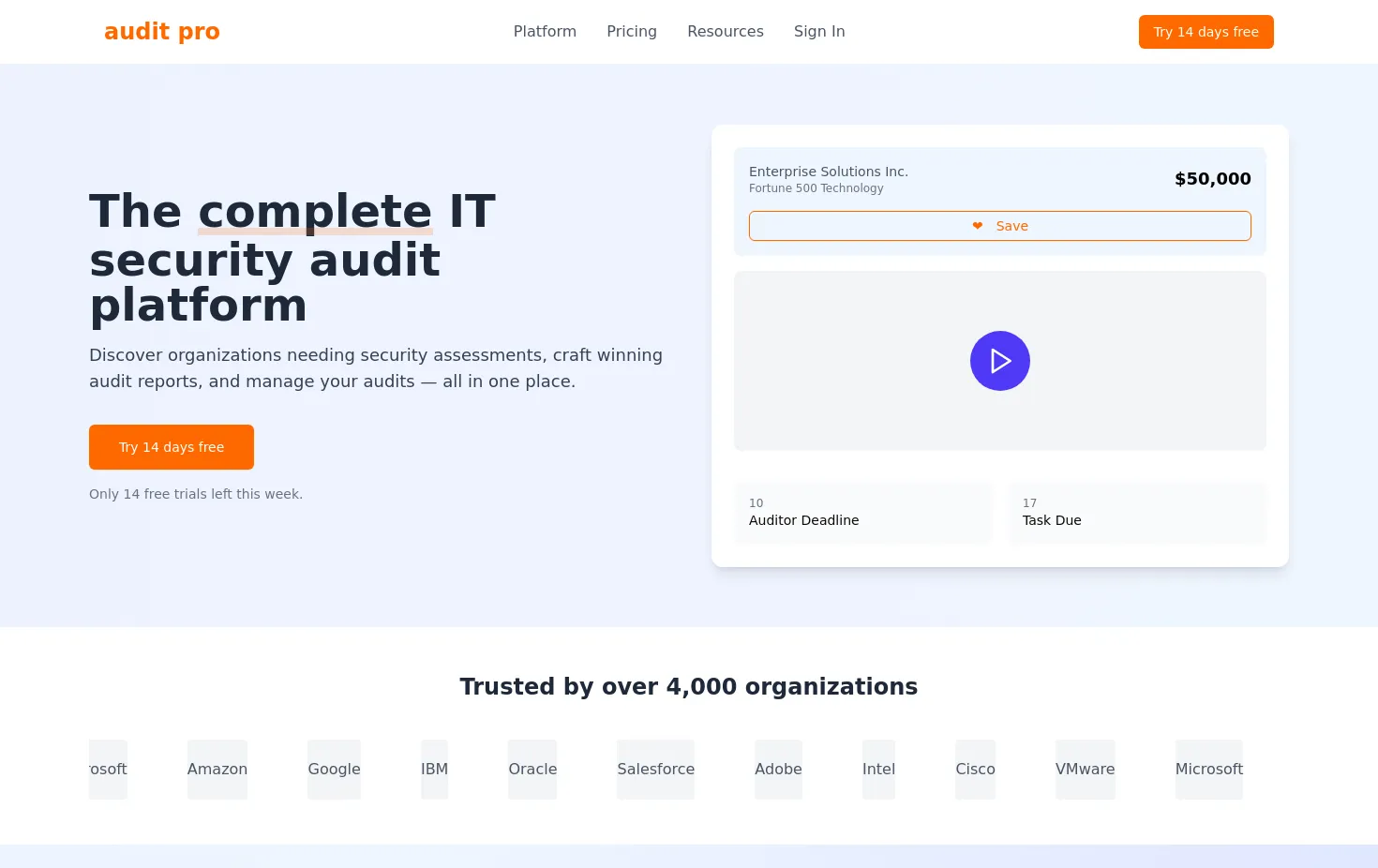
Luna Landing
Free Tailwind CSS Astro startup template featuring essential sections in a clean light mode design.

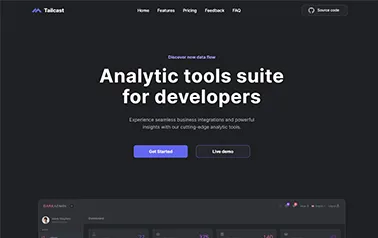
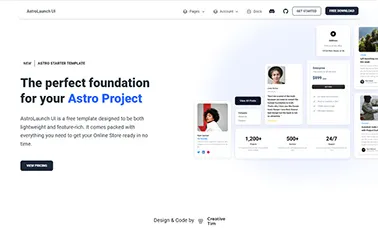
AstroLaunch UI
Free Tailwind CSS and React Astro startup theme with a sleek design and blue accents.

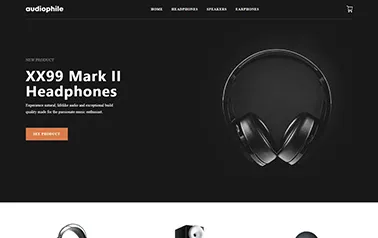
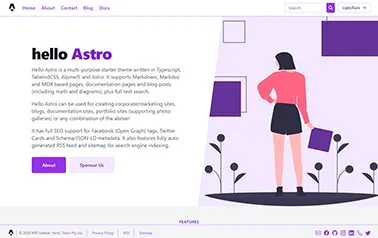
Hello Astro
An awesome Astro startup template built with Tailwind CSS and Alpine.js, packed with features.

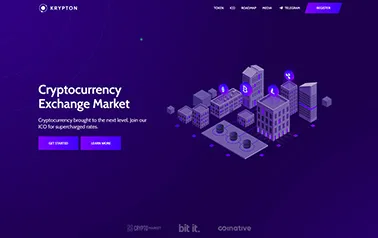
Krypton
Free Bulma-based Astro startup theme in dark mode with a purple palette and green highlights.

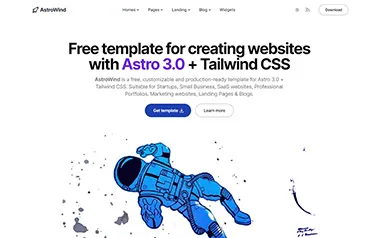
AstroWind
Comprehensive free Tailwind CSS Astro startup template with a top-notch design and layout.

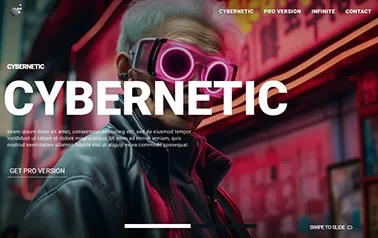
Astro Landing Page
A creative free Tailwind CSS Astro startup template featuring bold high-contrast sections.

ScrewFast
Generous free Astro business website template built with Preline UI, offering multiple page examples.

Inside Media Landing
Tailwind CSS and React Astro landing page template featuring a split header and useful sections.

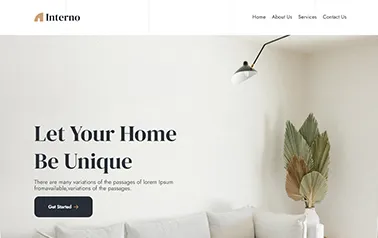
Odyssey
Awesome Astro business website template with a monochromatic color scheme and elegant serif titles.
SaaS, Startup & Digital Products

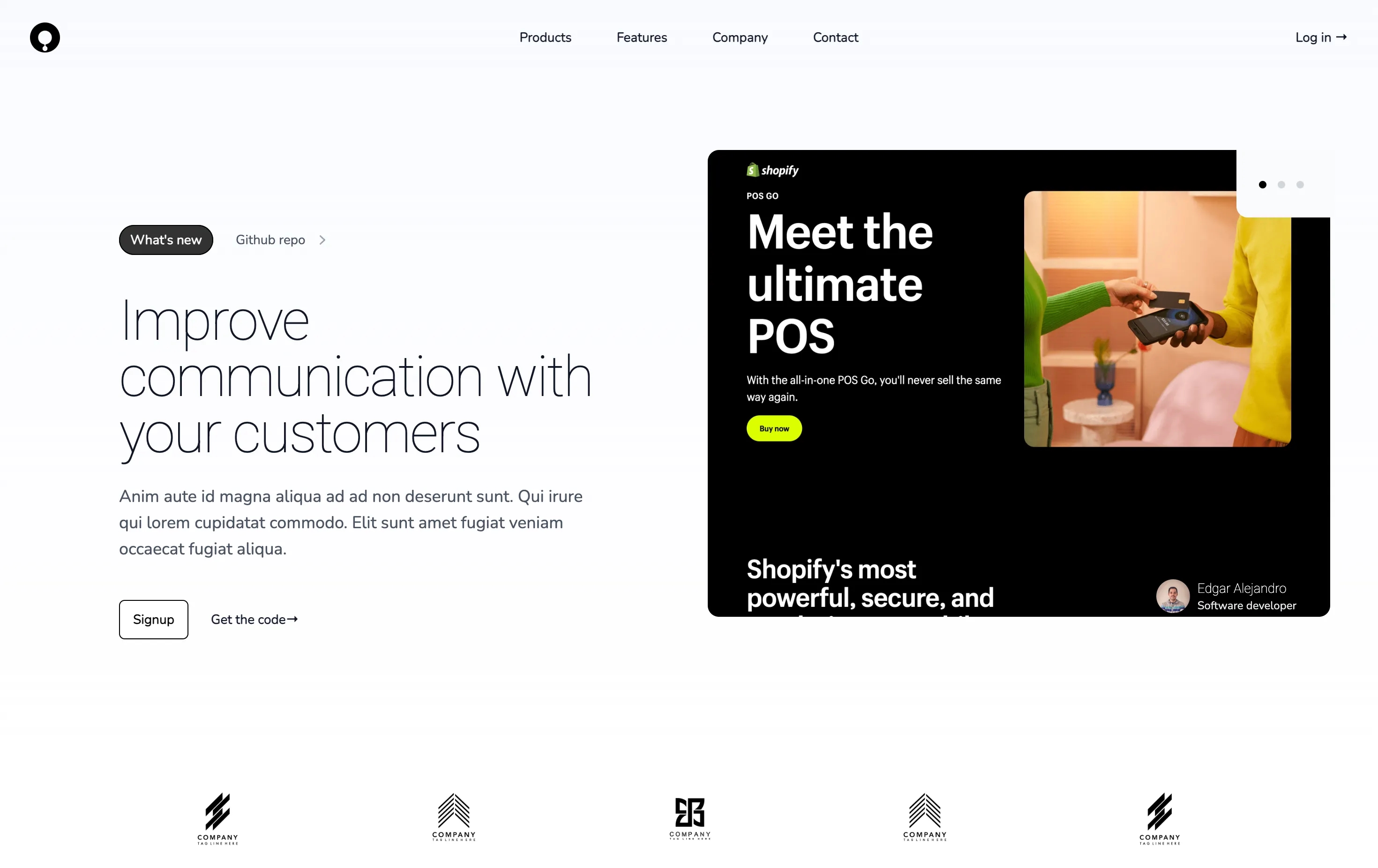
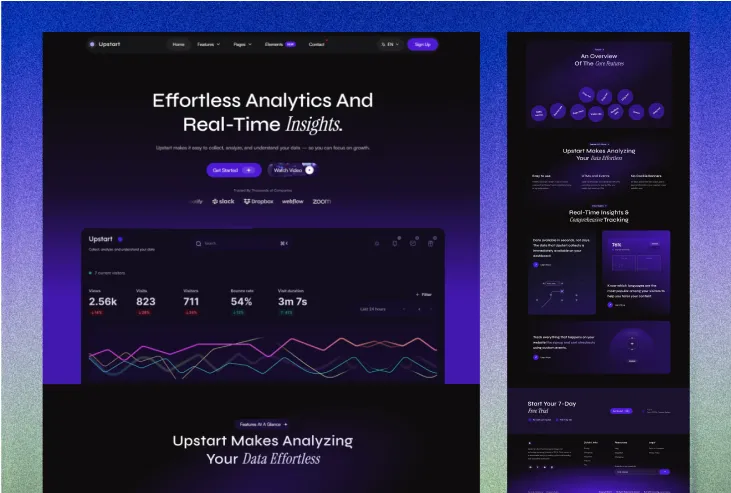
Upstart
A saaS & startup Astro theme with built in multilingual i18n support, responsive design

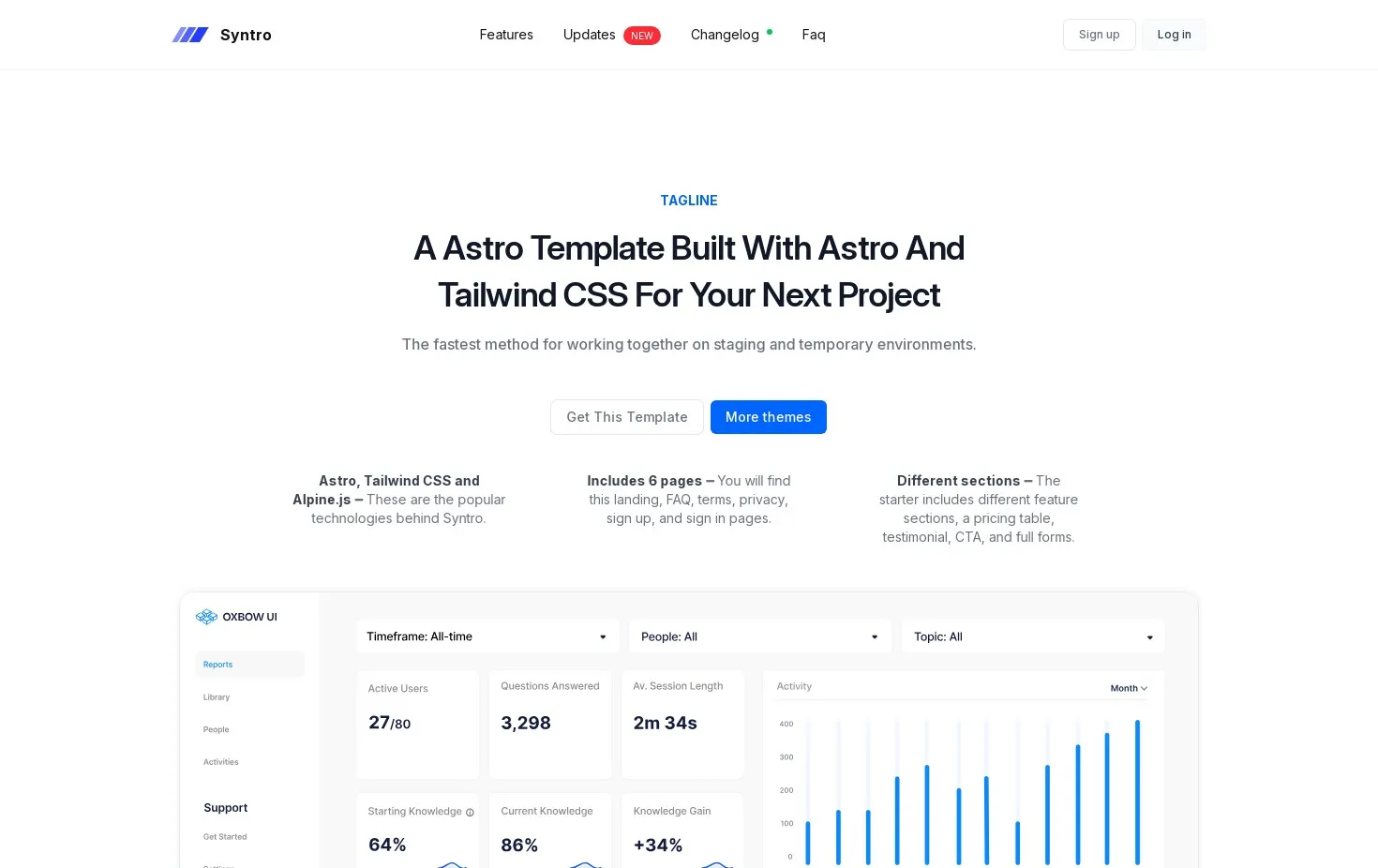
Syntro - SaaS Landing Page Template
A sleek, minimalistic free Astro Js & Tailwind CSS landing page template for digital products with a unique design.

Fresh
A unique free Astro SaaS landing page template built with Bulma and Alpine.js, sprinkled with thin line icons.

Foxi
An awesome Tailwind CSS Astro SaaS template that packs multiple pages and bold magenta highlights.

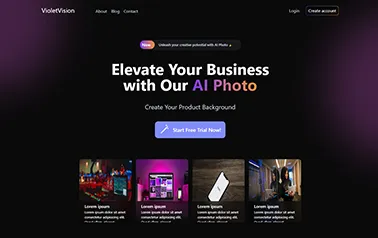
VioletVision
A basic free Tailwind CSS Astro SaaS landing page template ideal for simple web app presentations.

Astrobrew
A basic free Astro SaaS landing page template using Skeleton UI, dedicated to simple project presentations.

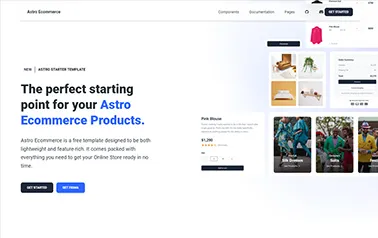
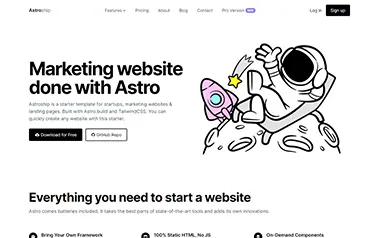
Astroship
Superb free Tailwind CSS Astro SaaS landing page template with several pre-built pages included.

AlfaDev Astro Starter
A free Astro digital product landing page template with plenty of useful elements and extra pages included.

Corsico
A useful free Tailwind CSS and Svelte Astro ebook landing page template that's easy to customize.

Idol
A useful free Astro SaaS landing page template using Skeleton, built around a fun and creative layout.

Play
A modern Tailwind CSS Astro SaaS website template that provides a wide range of useful components.

Jungley
A free tailwind css astro saas landing page template providing ready-made sections for your content.

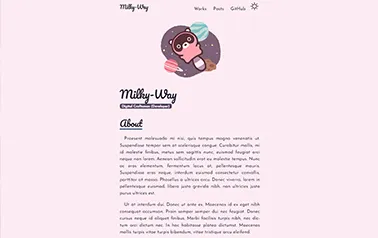
Giallo
An elegant Astro SaaS landing page template built on Skeleton with a beautiful pastel palette.

Astro Landing Page 2
A great free Tailwind CSS Astro digital product landing page template featuring purple call-to-action highlights.
Personal & Professional Blogs

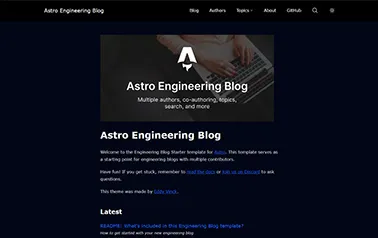
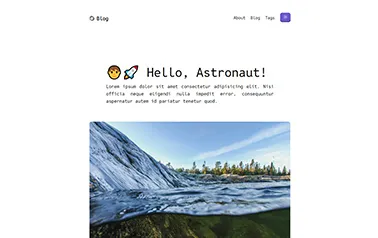
Blog
The official Astro blog template that serves as a reliable foundation for any web development project.

Vitesse
A great UnoCSS-powered Astro blog template with a minimalist design and monochromatic color scheme.

Eclipse
Great free Tailwind CSS and MDX Astro blog template providing pages for detailed articles and project listings.

Northendlab
A useful free Tailwind CSS Astro blog template that works great for personal publishing.

Dante
A superb Tailwind CSS Astro blog template with multiple page examples for home, projects, and articles.

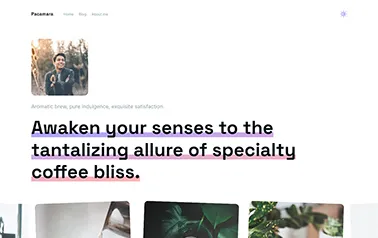
Accessible
A simple free Tailwind CSS Astro blog template using a light theme with vivid highlight colors.

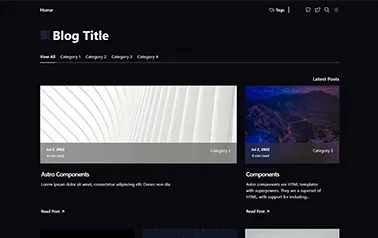
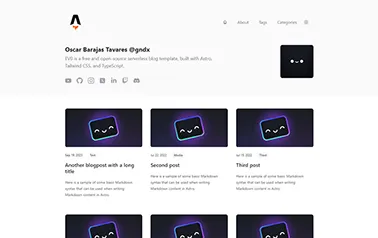
Astrodev
A free Astro blog template that looks great in a dark theme, spiced up with vivid accent colors.

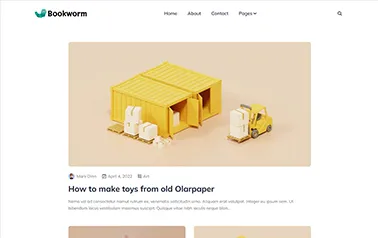
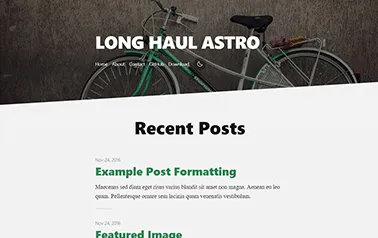
Long Haul
An impressive free Astro blog template with all the essential pages needed for a minimal publication.

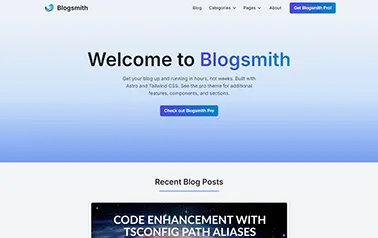
Blogsmith
Flexible free Tailwind CSS Astro blog template offering dedicated article pages and extra UI elements.

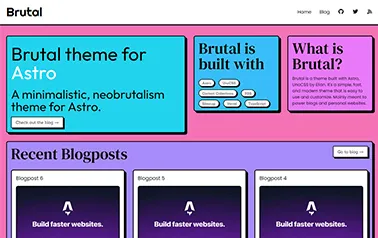
Brutal
A characterful free UnoCSS Astro blog template following the striking brutalist design trend.

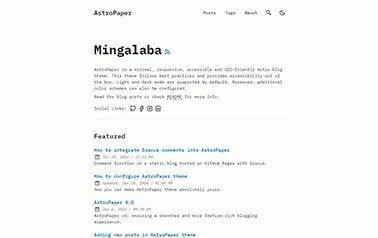
AstroPaper
A simple Tailwind CSS Astro blog template offering essential sections in a clean one-column format.

Void Astro
Basic Tailwind CSS Astro blog template that's well-structured for simple personal publications.
Portfolio & Resume

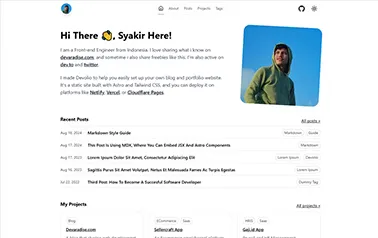
Devolio
Tailwind CSS Astro portfolio template that's minimal and efficient, perfect for developers and makers.

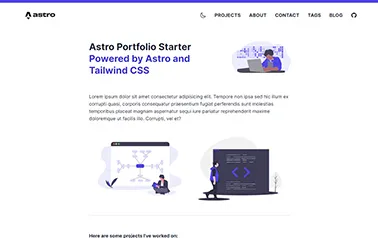
Astro Portfolio Starter
Free Tailwind CSS Astro portfolio template providing all the essential sections for showcasing projects.

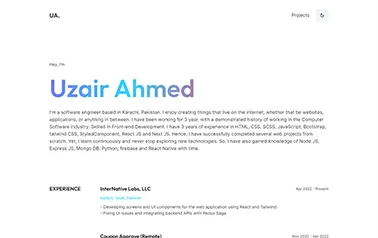
Astro Portfolio
Free Tailwind CSS Astro portfolio template with dedicated sections for skills, projects, and contact information.

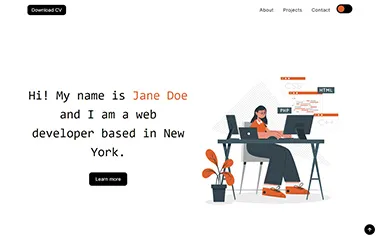
Astro Portfolio 2
Tailwind CSS Astro portfolio template that's simple and beautifully designed, accented with red highlights.

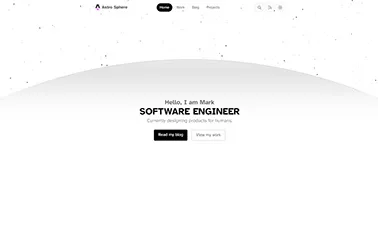
Astro Sphere
Awesome free Tailwind CSS Astro portfolio template with a sleek monochromatic color scheme.

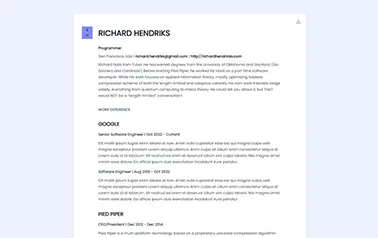
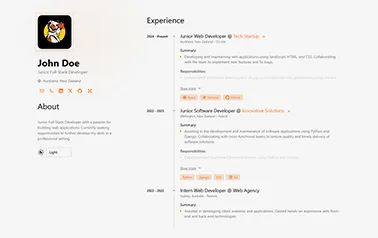
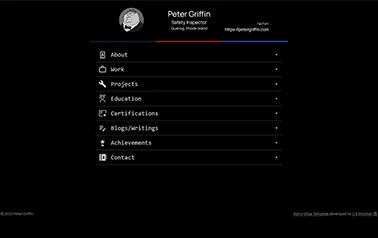
Print-friendly Portfolio CV
Astro portfolio template that's very well designed, featuring a left-pane summary and a detailed center section.

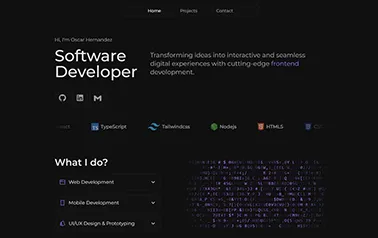
Portfolio Gothsec
Tailwind CSS Astro portfolio template featuring a logo slider, accordion sections, and a sleek Matrix code effect.

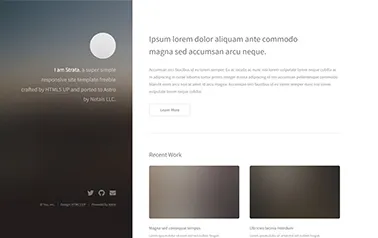
Strata
Modern free Astro portfolio template featuring a fixed sidebar area and scrollable content details.
Personal Sites & CVs

Astro-Vitae
Simple Tailwind CSS and Alpine.js Astro resume template with accordion elements wrapped in a dark theme.

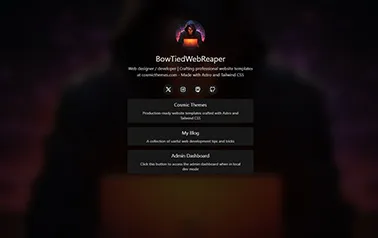
Landing Pad
Tailwind CSS and TinaCMS Astro personal website template based on an immersive, gaming-style dark theme.

Astrofy
Simple Tailwind CSS Astro personal website template with a fixed sidebar and a scrolling content area.

Glyptodon
Astro personal website template featuring multiple pages, including a blog, all wrapped in a blue color scheme.

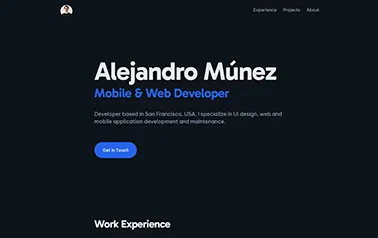
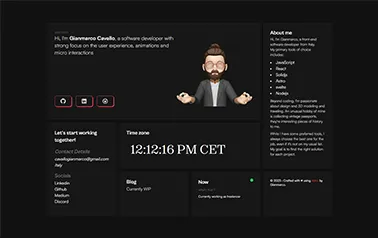
Max
Free Tailwind CSS Astro personal website template based on a dark theme, perfect for developers.

Kishore Portfolio Free
React Astro personal website template featuring an interactive image section and eye-catching stats.

Portfolio Garaven
Tailwind CSS Astro personal website template featuring a narrow layout, colorful icons, and a dark theme.

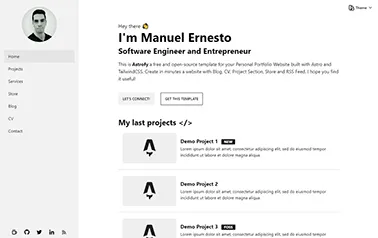
Personal Website Astro
Great Preline UI Astro personal website template that gives your content plenty of breathing room.

Astro Bento Portfolio
Free Astro personal website template following the popular Bento design style in a dark theme.

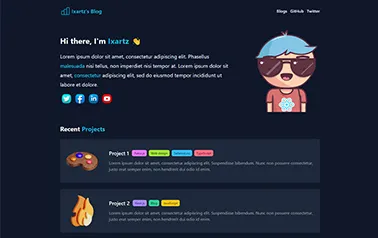
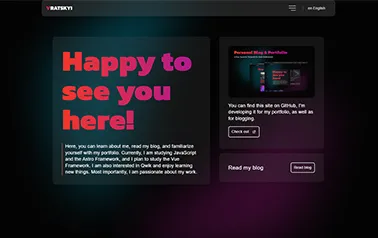
Personal Blog
Sleek Tailwind CSS Astro personal website template with a cool dark theme and vividly styled titles.

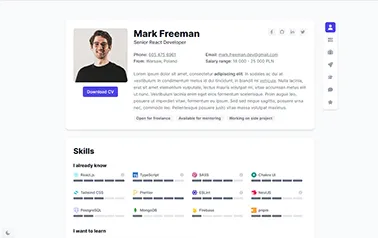
Devscard
Organized Tailwind CSS Astro resume template with gray background sections and clear text boxes.
Docs & Knowledge Bases
Component Library

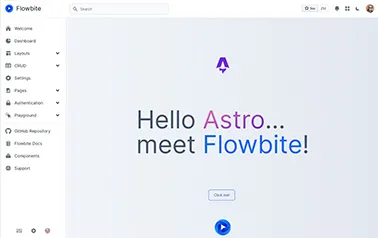
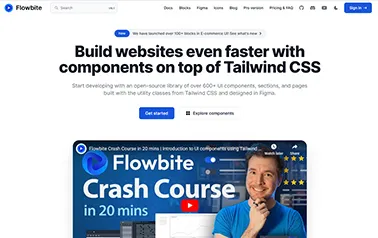
Flowbite
Tailwind CSS Astro-compatible component library that's beautifully designed and well-structured.

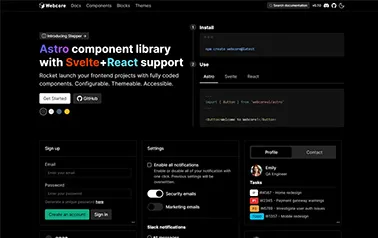
Fulldev UI
Astro component library to help you build content-rich websites in a fraction of the time.

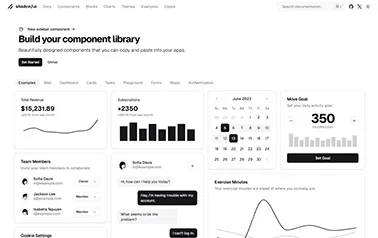
Shadcn UI
Tailwind CSS Astro-compatible component library offering well-designed, copy-paste ready UI elements.

Preline UI
Tailwind CSS Astro-compatible component library containing pre-built UI components for web interfaces.
Starter Templates & Boilerplates

AstroSpect
A chrome Developer Tool Extension designed to enhance the process of inspecting and debugging Astro websites.

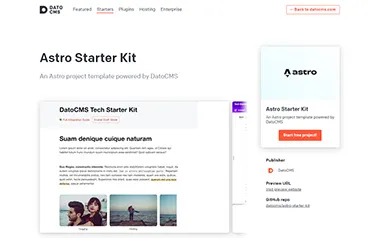
Astro Launchpad
Bootstrap Astro starter kit that serves as a reliable foundation for any type of web project.

OrbitKit
Shadcn and Next.js Astro starter kit built to scale, based on an opinionated stack for online projects.
What is Astro Framework? — A Fast, Modern Static Site Generator
Astro is an open-source modern web framework designed to build fast, content-focused websites. It’s ideal for developers who want better performance, SEO optimization, and simplicity—especially for static sites, blogs, and documentation. Unlike traditional JavaScript-heavy frameworks, Astro ships zero JavaScript by default, ensuring lightning-fast page loads and excellent Core Web Vitals.
If you’re looking for the best static site generator for SEO and performance in 2025, Astro is a top choice.
Key Features of Astro
-
Island Architecture:
Astro renders static HTML by default and hydrates only the interactive components—“islands”—when they’re needed. This unique approach means that most of your page loads as static content while JavaScript is only sent for dynamic parts, leading to faster load times and better overall performance. -
Framework Agnostic:
Astro is designed so you can mix and match your favorite UI libraries. Whether you prefer React, Vue, Svelte, Solid, or even plain HTML, Astro lets you work with your preferred tools without locking you into a single ecosystem. This flexibility is especially beneficial for teams that use multiple libraries or are transitioning from one framework to another. -
Partial Hydration:
Instead of shipping a large JavaScript bundle for the entire page, Astro sends only the scripts your users need. This “partial hydration” ensures that non-interactive portions load quickly, saving critical bandwidth and improving the user’s time to interactive. -
Markdown & MDX Support:
Astro has native support for Markdown and MDX, making it an ideal choice for blogs, documentation, and other content-heavy websites. This built-in functionality simplifies content creation and management while preserving type-safety and ease of use. -
SEO & Accessibility Ready:
Astro generates semantic HTML by default, ensuring that your content is immediately crawlable by search engines. It also emphasizes accessibility best practices—providing tools and conventions to ensure your site is usable for all visitors. This SEO-friendly approach, focused on proper meta tags and lightweight page structure, improves both search engine visibility and the overall user experience. -
Deploy Anywhere:
Astro projects are easy to deploy. They’re fully compatible with modern hosting platforms such as Netlify, Vercel, Cloudflare Pages, and many others, enabling you to serve your content at global scale with minimal configuration.
Why Choose Astro?
Astro is particularly well-suited for developers and teams who want to:
-
Build High-Performance, Content-Driven Websites:
With its server-first rendering approach, Astro pre-renders static HTML that loads faster than traditional client-side rendered sites. This makes it perfect for blogs, marketing pages, documentation sites, and portfolios where speed and content delivery are paramount. -
Enhance SEO Without Overhead:
By generating semantic HTML with minimal JavaScript, Astro ensures that your content is not only delivered quickly but also easily indexed by search engines. This naturally boosts your SEO performance without requiring complex configurations. -
Maintain Flexibility With Multiple UI Frameworks:
Astro’s framework-agnostic nature means you can incorporate components built in React, Vue, Svelte, or any other library alongside Astro’s native components. This makes it easier to reuse existing code and scale your project without having to rewrite everything from scratch. -
Optimize for Accessibility and User Experience:
The focus on semantic markup and modular component design in Astro helps ensure your website adheres to accessibility guidelines. This not only broadens your audience but also creates a more inclusive and engaging user experience. -
Deploy and Scale Effortlessly:
Whether you’re deploying a simple static website or a more dynamic content-driven application, Astro’s build and deployment process works seamlessly with platforms like Netlify, Vercel, and Cloudflare. This means you can focus on building your site while knowing it’s ready for production at a global scale.
Additionally, Astro embraces a modern rendering strategy by combining both static site generation (SSG) and server-side rendering (SSR). This hybrid approach allows you to optimize your site for the best of both worlds—fast load times for static content with the option for dynamic functionality when needed. With a rapidly growing ecosystem of integrations (from Tailwind CSS to various UI libraries) and an active community, Astro continues to evolve as a cutting-edge solution for building fast, accessible, and maintainable web projects.
Useful Resources
- Official Website – astro.build
- Astro Documentation – Getting Started
- Follow Astro on X (Twitter)
- MIT License – GitHub
Frequently Asked Questions
Is Astro JS better than Next.js or Gatsby?
Astro focuses on zero-JS and static-first performance. Unlike Next.js or Gatsby, Astro ships less JavaScript, making it ideal for performance and SEO-heavy use cases.
Can Astro help improve SEO?
Yes. Astro’s semantic HTML, fast load times, and support for structured data (like JSON-LD) make it a great choice for SEO.
What can you build with Astro?
You can build static websites, blogs, SaaS marketing sites, developer portfolios, and docs with ease.